What's the right way to measure growth for SPA?
I built my first SPA a while back, https://www.opengraph.xyz, and I've troubled to measure traffic growth.

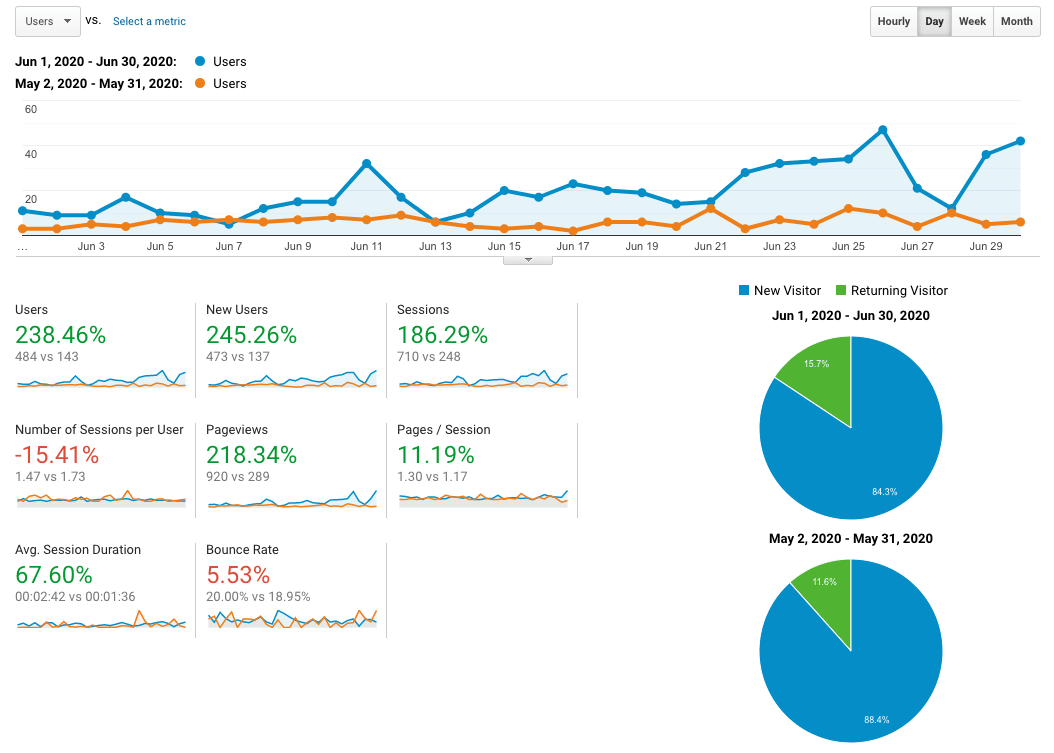
As you could see in June, page views increased by 218.34% from 289 in May to 920 in June.

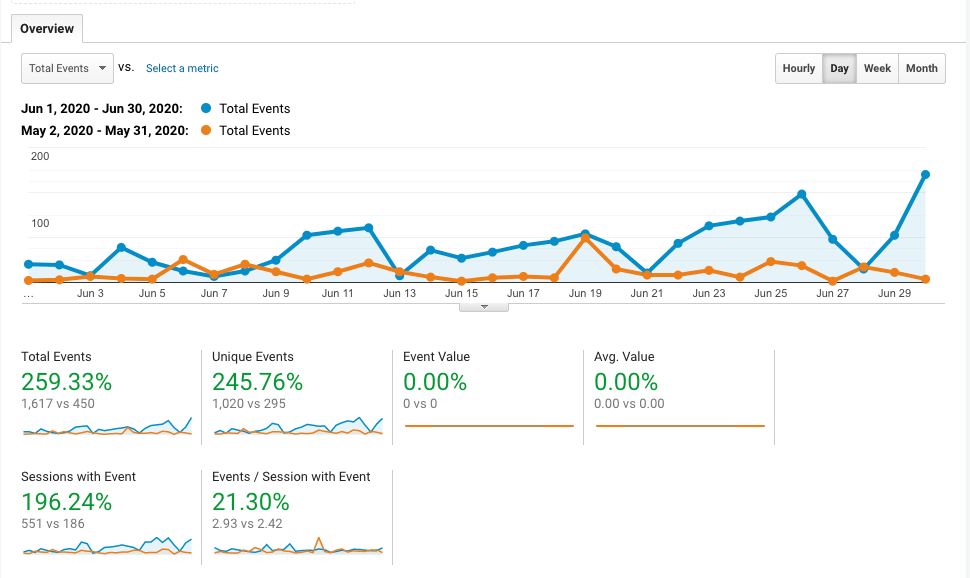
However, events went up from 450 events to 1,617 events.
This shows that 1 person potentially clicks on the main CTA multiple times when visiting the page. But since it doesn't trigger a page reload or direct the user to other routes, it's not attributing back to page views.
Any advice on how I should measure growth when building such a tool?
Should I force a re-load or trigger history change at least whenever the user clicks on the main CTA so it will bump up the page views?
Wow, that's a complicated issue…
What's your stack - React, Vue?
It’s Vue and Nuxt. I wanted to display the result when user click on the CTA for a better user experience but didn’t realise it would skew the page views.
I guess I could trigger a page view event whenever someone click on the CTA to display result for the sake of bumping up the page views.
But not sure if there’s a better way to measure growth for the site.
I'm not an expert using Google Analytics but I think what you could do is setup specific events and trigger them manually in your code. Then inside GA, just focus on the events to analyse the usage and only check the page views as a reference of the unique users that visit the page.
I have something similar in my project and although it's not super easy to follow it gives me some metrics.
Hope that helps
@yuyu To be honest, I'm not actually paying too much attention to my analytics. I've just started sharing the project and even sign ups are limited so I can control the usage by just checking the application database. I have a few events in the public pages just to know how many people try the public demo and things like that, but I dont analyse them that much.
But yeah, I think a nice way to do it would be to use events to analyse the usage and use the page views just to track unique users. Another option would be to create specific events in a different categories for your public pages and the private/app pages. That way you track everything with events. Let me know what option you use and how it works for you
Good luck ✌
@gera @uf4no thanks for the reply. I’ve been tracking custom events on the site.
I’m interested to understand what metric is more important for SPA.
Should I focus on increasing the events/activity on the site? Or should I focus on increasing the number unique users on the site?
Would low number of users + high number of events/activities on the site be better than high number of users + low number of activities?
@yuyu yeah, I'd say first focus on churn rate and engagement. If you have poor retention but you bring new users to the site - then you'll be wasting efforts.
Also, check with your users - maybe there is a segment with very high engagement level, bringing these users won't hurt.
I quite liked this process Superhuman app used to find product market fit https://firstround.com/review/how-superhuman-built-an-engine-to-find-product-market-fit/. Haven't tried it myself though, but maybe you'll find it useful.
I had a similar kind of issue with Designtack which is also an SPA. Because I am using firebase, I setup custom events to log metrics. You should take a look at google tags if you want to measure multiple events, manually.
You can use the events to track.
At the end of the meta, it says Meta Tags Generated via https://www.thesocial.design. Just letting you know.
I am figuring out to a feature in shanc to suggest proper google analytics events depending on the product and also better simpler reports for them.
I have noted all the comments but would love to talk with you guys in detail to figure out what would be the best solution for this.
Do tune in for updates though 😊
Please sign in to leave a comment.